Mobile Responsive Web Designing

Mobile Responsive Web Designing
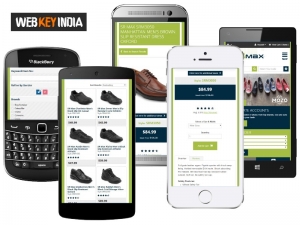
Mobile Responsive Web Designing (MRWD) is an approach to Web Design aimed at allowing desktop webpages to be viewed in response to the size of the screen or web browser one is viewing with the fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points. Flexible images are also sized in relative units, so as to prevent them from displaying outside their containing element. Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.
Send Enquiry